 安卓版下载
安卓版下载
大小:198.36MB
下载:22397次
九州行2微信小程序
- 支 持:Android
- 分 类:手机软件
- 大 小:198.36MB
- 版 本:8.5.0
- 评 分:
- 开发者:
- 下载量:22397次
- 发 布:2025-04-17 18:29
手机扫码免费下载
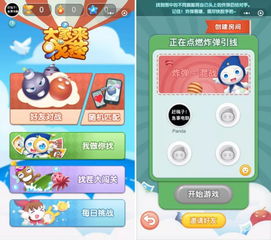
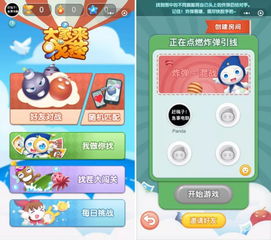
#九州行2微信小程序 截图
#九州行2微信小程序 简介
小游戏,小程序,你的指尖上的快乐时光
想象你正坐在沙发上,手指轻轻滑过手机屏幕,一款小游戏就在你的指尖跳跃开来。这就是我们今天要聊的话题——小游戏小程序。它不仅让我们的碎片化时间变得有趣,还让社交变得更加便捷。接下来,就让我们一起探索这个指尖上的奇妙世界吧!
从零开始,打造你的专属小游戏

想要开发一款属于自己的小游戏吗?别担心,微信开发者工具会是你最好的伙伴。首先,你需要安装这个强大的工具,它就像你的游戏开发助手,帮你从零开始,一步步打造出你的专属小游戏。
1. 安装微信开发者工具:从官网下载并安装,这是你开发小游戏的基石。
2. 创建微信小程序账号:在微信公众平台上注册账号,完成认证,获得开发权限。
新建小游戏项目,开启你的创作之旅

打开微信开发者工具,点击“新建项目”,选择“小游戏”作为项目类型。接下来,填写项目信息,比如项目名称、目录、AppID等。选择JavaScript或TypeScript作为开发语言,推荐初学者选择JavaScript。
项目结构,你的游戏世界蓝图

新建的小游戏项目包含以下主要文件和文件夹:
- game.js:小游戏的入口文件,用于初始化游戏逻辑。
- game.json:小游戏的全局配置文件。
- game.wxml:小游戏的页面结构文件。
- game.wxss:小游戏的样式文件。
- images/:存放游戏图片资源的文件夹。
编写第一个小游戏,让你的创意动起来
打开game.js,你会看到一些基础的代码。在这里,你可以根据自己的需求,编写游戏逻辑。比如,你可以使用Canvas绘制游戏画面,使用JavaScript实现游戏交互。
```javascript
// game.js
const canvas = wx.createCanvas()
const context = canvas.getContext('2d')
// 在这里编写你的游戏逻辑
微信小程序小游戏源码,揭秘游戏开发秘籍
微信小程序小游戏的源码是开发游戏的基石。它通常采用模块化设计,包括基础模块、游戏模块和UI模块等。技术栈主要基于JavaScript开发,同时涉及HTML5、CSS等技术。
小游戏开发,掌握这些技巧让你更上一层楼
1. 确定游戏类型和规则:了解游戏类型和规则,确定玩家的目标和游戏中的元素。
2. 选择开发工具:微信开发者工具、LayaAir等都是不错的选择。
3. 编写代码:在开发工具中编写游戏相关的代码,包括游戏界面布局、游戏场景渲染、元素移动、交互等。
4. 调试测试:使用开发工具的调试功能检查代码错误,确保游戏流畅运行。
5. 发布上线:测试完毕后,发布游戏到小程序平台上线。
小游戏小程序,这个指尖上的奇妙世界,让我们的碎片化时间变得有趣,也让社交变得更加便捷。从零开始,你也可以打造出属于自己的小游戏。快来加入这个充满创意的世界吧!