在现代网页设计中,CSS3提供了丰富的动画效果,其中3D垂直翻转动画无疑是一种引人注目的设计。通过简单的代码实现,可以为网页增添活力和视觉吸引力。
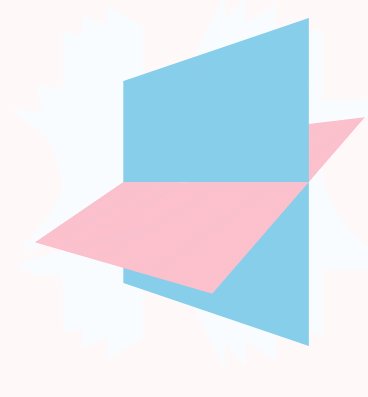
首先,在CSS中定义一个具有透视效果的容器,然后创建两个面作为正反面。利用transform属性中的rotateX旋转方法,使得元素沿着X轴进行翻转。通过调整transform-style属性为preserve-3d,确保子元素保持在三维空间内。

接着,为正反面分别添加内容和样式,例如背景色、文字等。在触发翻转的交互事件中,通过改变元素的rotateX角度值,实现从正面到背面的平滑翻转效果。可以结合transition属性设置过渡时间和缓动函数,使得动画更加流畅自然。
值得注意的是,在实现3D垂直翻转动画时,需要考虑浏览器兼容性以及性能优化。可以使用浏览器前缀和相关hack技巧解决不同浏览器之间的差异,并避免过多复杂的动画效果导致页面性能下降。

通过运用CSS3 3D垂直翻转动画,不仅可以提升用户体验,还可以吸引用户注意力,使网页内容更加生动有趣。在设计中灵活运用这一特效,必将为网页注入新鲜感和活力。