HTML5Canvas游戏开发是一门引人入胜的技术,通过利用HTML5的Canvas元素,开发者可以创建出各种精彩纷呈的游戏。Canvas作为HTML5的重要特性之一,为开发者提供了一个可以通过JavaScript绘制图形、制作动画和实现交互的空间。本文将深入探讨HTML5Canvas游戏开发的实战技巧和方法。

首先,了解Canvas的基本概念是至关重要的。Canvas是一个可以使用脚本(通常是JavaScript)来绘制图形的HTML元素。通过Canvas,开发者可以在网页上绘制各种图形,包括简单的线条、复杂的图形以及动态的动画。Canvas提供了丰富的API,使开发者能够轻松地实现各种创意和想法。

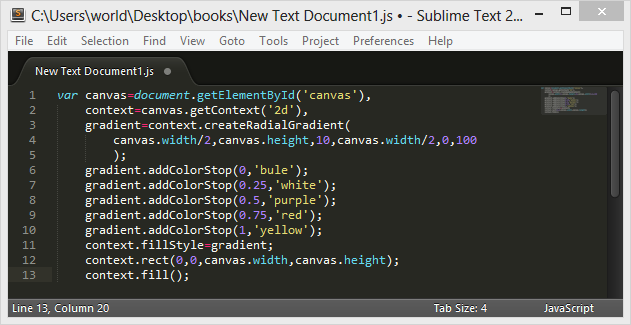
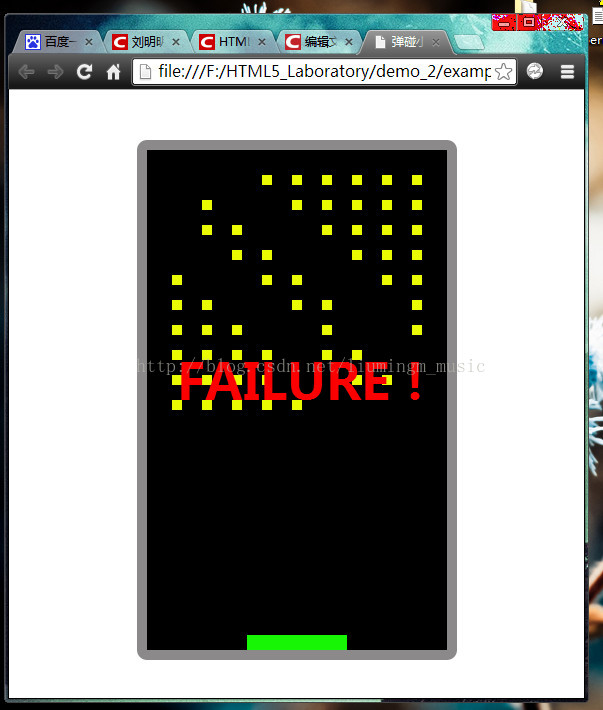
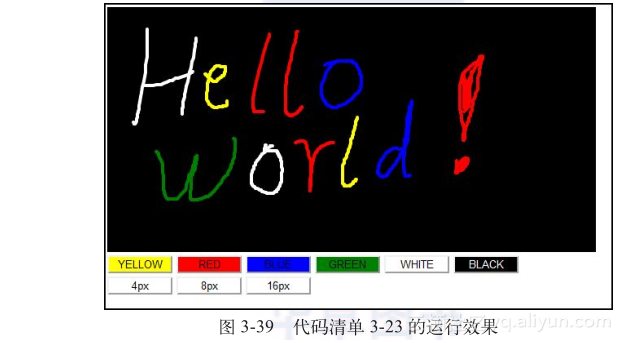
其次,掌握Canvas的绘图技巧是必不可少的。在Canvas中,开发者可以使用诸如绘制路径、填充颜色、绘制文本等方法来创建各种效果。通过灵活运用CanvasAPI,开发者可以实现各种炫酷的游戏效果,如粒子效果、光影效果、碰撞检测等。熟练掌握Canvas的绘图技巧是成为一名优秀游戏开发者的必备条件。


tokenpocket钱包app:https://ndhdmp.com/sjrj/1301.html
