你有没有想过,那些在电脑屏幕上跳跃的小球,其实背后有着复杂的代码支撑呢?今天,就让我带你一探究竟,揭开弹球游戏代码的神秘面纱!
一、弹球游戏的魅力

还记得小时候,那个在电视上跳来跳去的弹球游戏吗?它简单又有趣,让人百玩不厌。如今,随着技术的发展,弹球游戏已经从电视屏幕跳到了电脑和手机上。而这一切,都离不开那些神奇的代码。
二、弹球游戏代码的构成

弹球游戏代码主要由以下几个部分构成:
1. HTML页面结构:这是游戏的骨架,定义了游戏界面的大小、布局和样式。
2. CSS样式:这是游戏的皮肤,决定了游戏界面的颜色、字体和布局。
3. JavaScript脚本:这是游戏的灵魂,负责处理游戏逻辑、用户交互和动画效果。
三、弹球游戏代码的示例

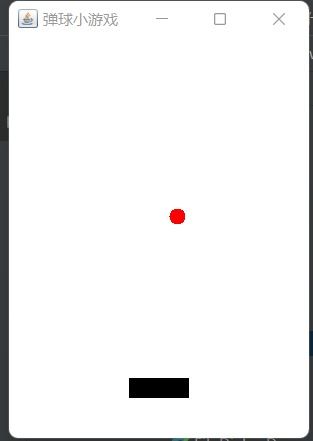
下面,我们就以一个简单的弹球游戏为例,来看看它的代码是如何工作的。
1. HTML页面结构
```html
2. CSS样式
```css
gamePanel {
width: 500px;
height: 500px;
background-color: f0f0f0;
position: relative;
score {
position: absolute;
top: 10px;
left: 10px;
font-size: 20px;
startBtn {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 10px;
background-color: 4CAF50;
color: white;
border: none;
cursor: pointer;
3. JavaScript脚本
```javascript
let ball;
let paddle;
let bricks;
let score = 0;
function startGame() {
ball = {
x: 250,
y: 450,
radius: 10,
dx: 2,
dy: -2
};
paddle = {
x: 250,
y: 490,
width: 100,
height: 10
};
bricks = [
{ x: 50, y: 50, width: 50, height: 10 },
{ x: 150, y: 50, width: 50, height: 10 },
// ... 更多砖块
];
score = 0;
updateScore();
animate();
function animate() {
requestAnimationFrame(animate);
update();
draw();
function update() {
// 更新球的位置
ball.x += ball.dx;
ball.y += ball.dy;
// 检测球与挡板的碰撞
if (ball.x - ball.radius <= paddle.x && ball.y + ball.radius >= paddle.y) {
ball.dx = -ball.dx;
}
// 检测球与砖块的碰撞
bricks.forEach((brick, index) => {
if (ball.x - ball.radius <= brick.x + brick.width &&
ball.x + ball.radius >= brick.x &&
ball.y - ball.radius <= brick.y + brick.height &&
ball.y + ball.radius >= brick.y) {
ball.dx = -ball.dx;
ball.dy = -ball.dy;
bricks.splice(index, 1);
score++;
updateScore();
}
});
// 检测球与上边界的碰撞
if (ball.y - ball.radius <= 0) {
ball.dy = -ball.dy;
}
// 检测球与下边界的碰撞
if (ball.y + ball.radius >= 500) {
alert(\游戏结束!\);
startGame();
}
function draw() {
// 绘制挡板
ctx.fillStyle = \000\;
ctx.fillRect(paddle.x, paddle.y, paddle.width, paddle.height);
// 绘制球
ctx.beginPath();
ctx.arc(ball.x, ball.y, ball.radius, 0, Math.PI 2);
ctx.fillStyle = \FF0000\;
ctx.fill();
// 绘制砖块
bricks.forEach(brick => {
ctx.fillRect(brick.x, brick.y, brick.width, brick.height);
});
// 绘制分数
